虽然现在markdown编辑器有很多,但是你知道哪款比较好用吗?众多软件中Typora算是很不错的一款了。Typora是一款所见即所得的Markdown编辑器软件,相比Word,Markdown编辑器的好处在于适配多种设备和无边界,实时预览,所见即所得。
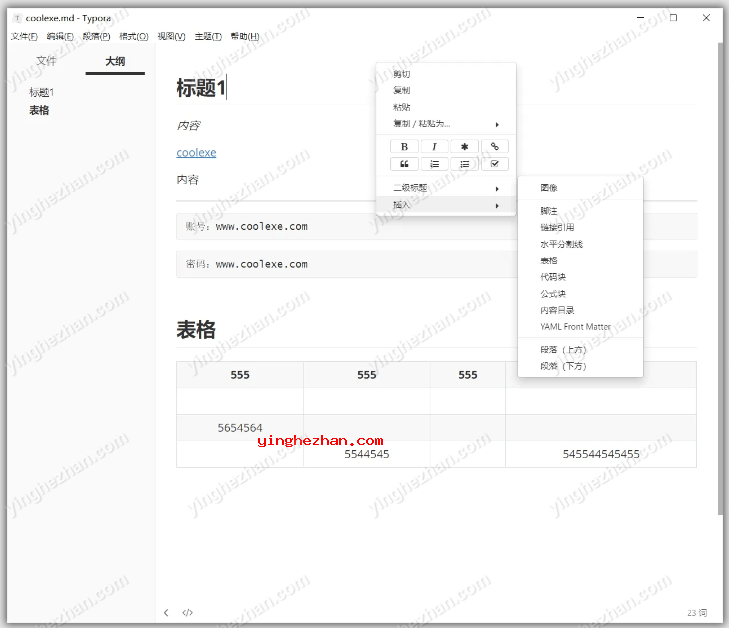
界面预览图:

Typora 是一个比较好用的markdown编辑器,所见即所得,它提供了一种所见即所得的全新的 Markdown 写作体验,支持即时渲染技术,这也是与其他 Markdown 编辑器最显著的区别。即时渲染使得你写Markdown 就想是写Word文档一样流畅自如,不像其他编辑器的有编辑栏与显示栏。
Typora 可以把源码编辑与效果预览两者合二为一,在输入Markdown代码时即时生成预览效果。Typora是现在互联网上最受欢迎的 Markdown编辑器之一。
typora支持即时渲染技术,这也是与其他Markdown编辑器最显著的区别,将写作与预览窗口相结合,为广大网友呈现所见即所得的编辑模式,支持Markdown的多种基础语法,支持快捷键操作,是好用的一款Markdown编辑器。
Typora最大的特点是实时预览功能。不论是写Markdown文档还是富文本文档,Typora都能在您编写的同时实时显示预览效果,让你可以更快地找到错误或进行修改。Typora还支持选择Markdown语法、切换主题、上传图片等一系列功能,可以满足您对文档格式的多种需要。
Typora编辑器有很多优点,风格极简 / 多种主题 / 支持 macOS,Windows 及 Linux,实时预览 / 图片与文字 / 代码块 / 数学公式 / 图表,目录大纲 / 文件管理 / 导入与导出等。。

Markdown介绍:
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
Markdown 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建。
Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
Markdown 编写的文档后缀为 .md, .markdown。
功能特点:
1、实时预览
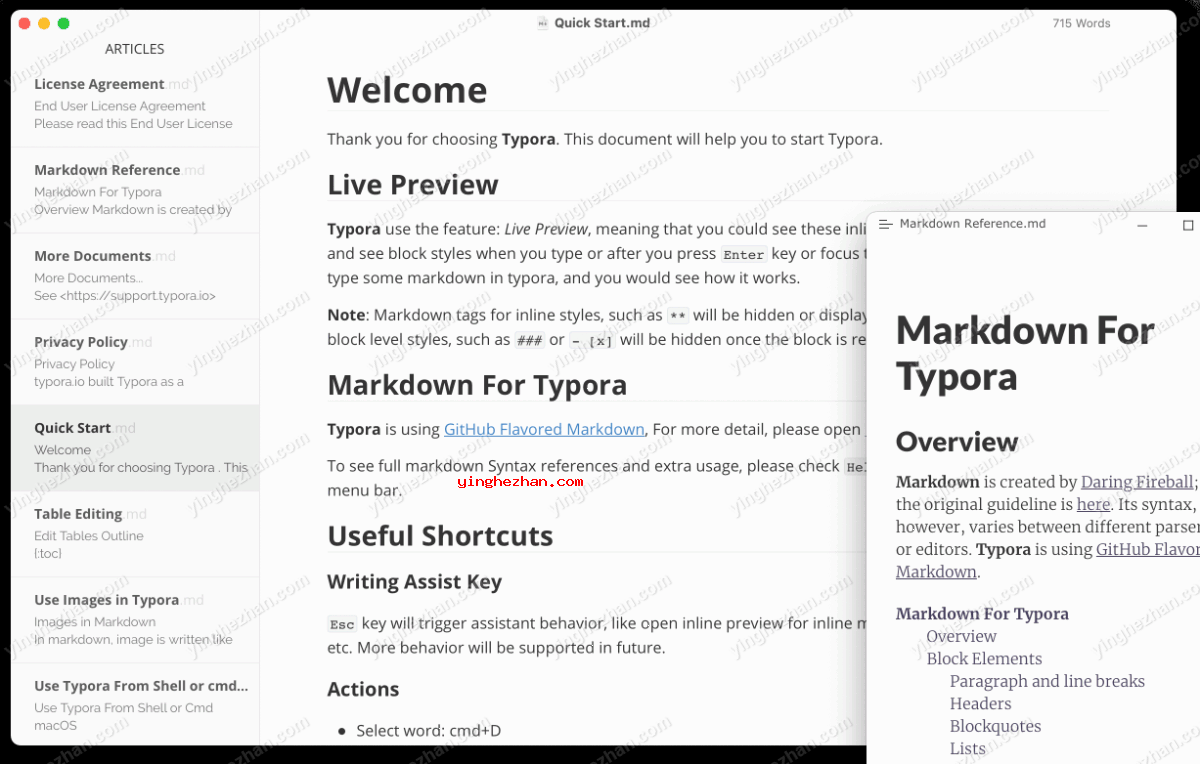
Typora使用以下功能:实时预览,这意味着您可以在完成键入后看到这些内联样式,并在键入时或点击Enter键或聚焦到另一个段落后看到块样式。只要尝试在typora中输入一些markdown,你就会看到它是怎么工作的。
2、快速打开
快速打开面板可以通过按Command + Shift + O(在macOS上)或Ctrl + P(在Windows/Linux上)弹出,或点击File菜单中的快速打开。
你可以使用模糊搜索来快速找到+当前目录中打开的文件。
3、打开文件夹
您可以从File → Open菜单中的打开文件对话框弹出窗口中选择一个文件夹,以打开Typora中的文件夹。实际上你并不需要以这种方式显式地打开文件夹,当你打开一个文件时,它的父文件夹会自动加载,你可以从文件侧边栏中查看该文件夹,这将在下面介绍。
4、文件侧边栏
您可以从macOS上的菜单栏或标题栏与Windows/Linux上的状态栏切换侧边栏。
Typora有两种侧边栏:
大纲面板(显示当前文档的目录)
文件树(在树层次结构中显示加载的文件夹)
文件列表(将加载目录中的文件显示为列表)
在文件树模式下,当前仅显示Typora支持的文件夹与文件(Markdown文件,文本文件等)。
5、全球搜索
您可以在macOS上点击侧面板上的搜索图标,或者在Windows/Linux版本的Typora上滚动侧面板的顶部以显示全局搜索输入。或者使用热键Command(Ctrl)+ Shift + F打开全局搜索。
6、概要
将鼠标移到windows工具栏上,点击窗口右上方的大纲图标就可以打开大纲面板。此面板可以固定到左侧。
7、字数统计
将鼠标移到windows工具栏上将显示字数统计。总是显示字数可以从首选项面板设置。点击它将弹出详细的字数统计工具提示。如果选择了一个文本范围,则字数统计工具提示上也会显示用于选择的字数统计。
8、复制
我们创建了typora,并希望将其设置为默认的markdown编辑器,所以复制与粘贴意味着从另一个应用程序复制或粘贴到另一个应用程序,而不是从/粘贴到另一个markdown编辑器。所以,默认情况下,Copy表示Copy As HTML(而Paste表示Paste from HTML)。
但是,在点击默认复制Markdown源代码后,typora将以HTML/markdown格式复制所选文本(粘贴时,富编辑器将接受HTML格式,而纯文本/代码编辑器将接受markdown源代码格式)。
要显式复制Markdown源代码,请使用菜单中的快捷键shift+cmd+c或Copy as Markdown。要复制为HTML代码,请从菜单中选择Copy as HTML Code。
9、智能粘贴
Typora可以在粘贴时分析剪贴板中文本内容的样式。例如,在粘贴了某个网站的代码后,typora将保留第一级标题格式,而不是将标题粘贴为纯文本。
要粘贴为markdown源或纯文本,您应该使用paste as plain text或按快捷键:shift+cmd+v.
10、主题
请参考菜单栏中的Help → Custom Themes。
11、发布
现在Typora仅支持导出为PDF或HTML。更多的数据格式支持,因为导入/导出将在未来集成。
Typora更换主题风格教程:
===========更改主题===========
Typora有6个内置主题,可以在菜单栏的主题菜单下选择。您还可以下载、安装、修改或编写您自己的自定义主题来样式化Typora。
Typora使用CSS来样式化一切。主题菜单中显示的每个主题都是Typora的主题目录下的一个.css文件。所以,您可以通过添加/修改相应的css文件在Typora的主题目录下添加/修改主题。
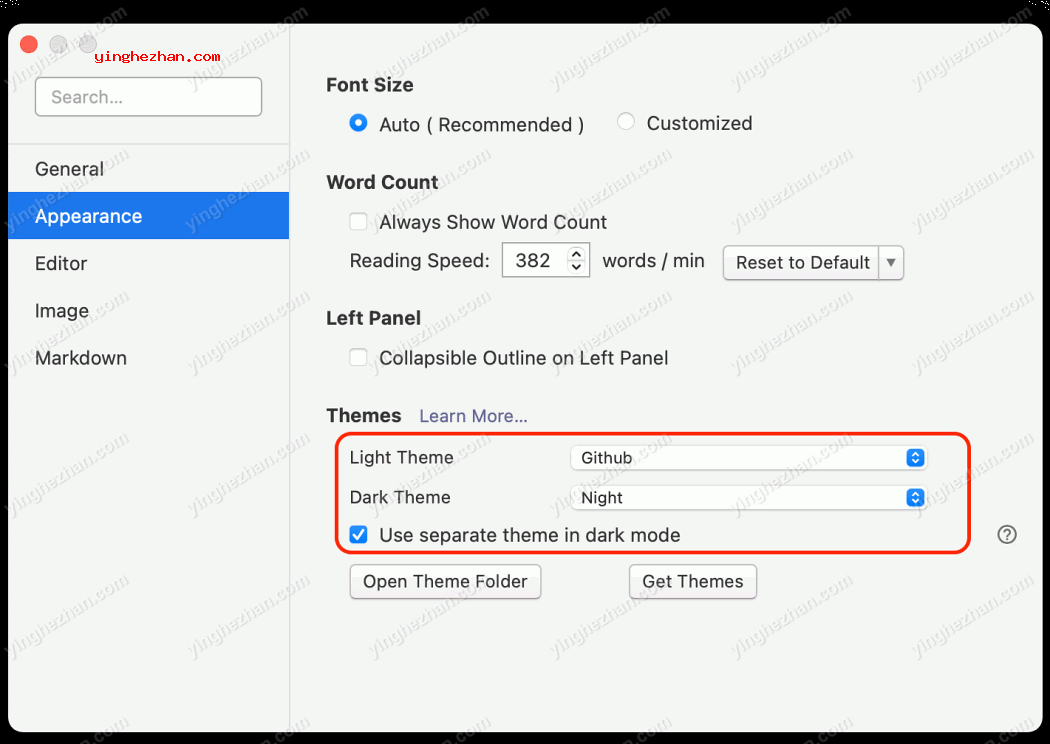
===========在灯光模式与黑暗模式下使用主题===========
您可以为灯光模式与黑暗模式设置独自的主题(在macOS / Windows上)。当系统的配色方案更改时,您选择的相应主题将被应用。

您的主题也可以使用媒体查询偏好配色方案来编写一个响应主题,用于亮模式与暗模式。
===========命名规则===========
在编写自己的主题时,需要对主题css使用这个文件命名规则:不要使用大写字母与非字母字符,除了-。用-替换任何空白,Typora会将它们转换成为菜单项中的可读标签。例如,对于my-first-typora-theme.css,Typora将在Themes菜单下显示My First Typora Theme。
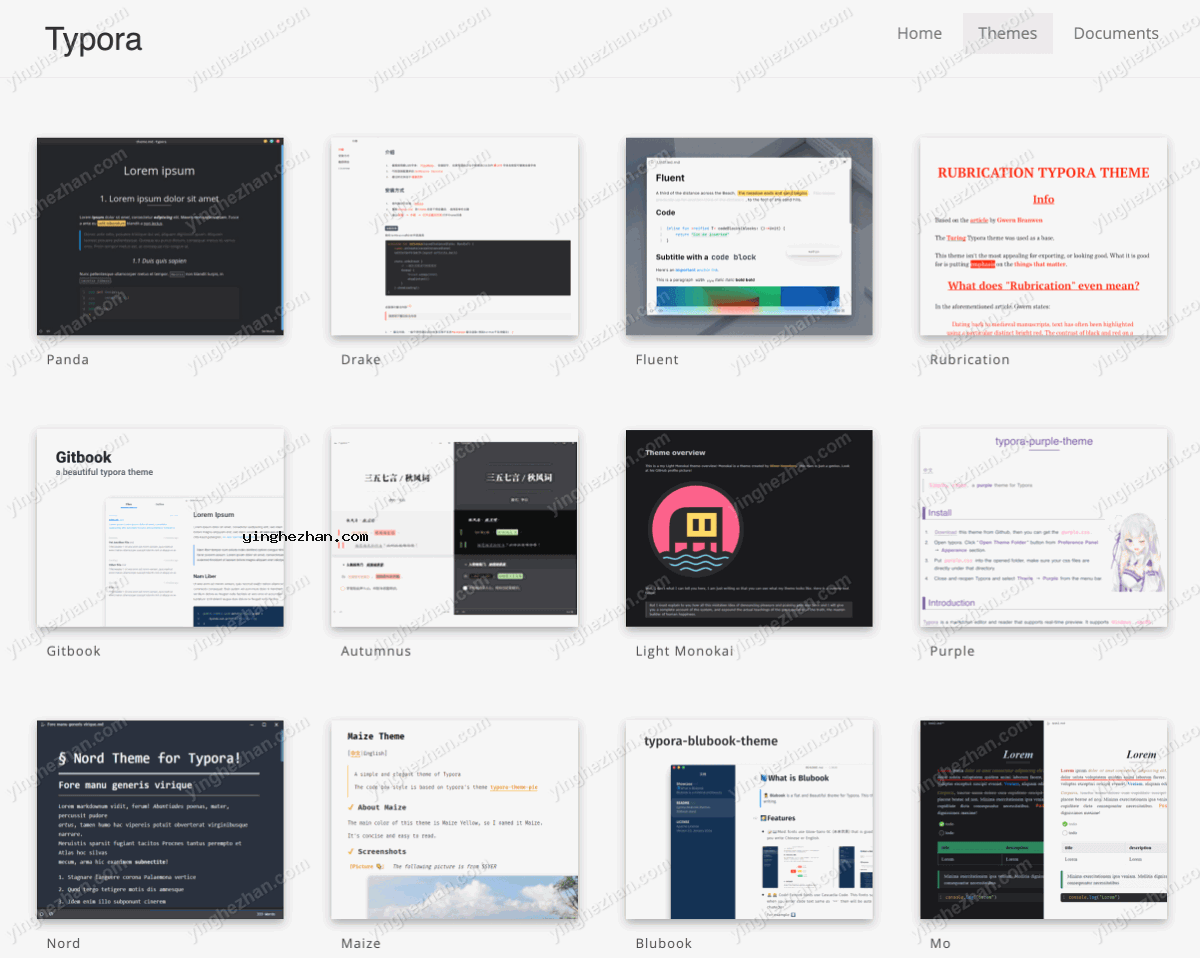
===========获取Typora主题===========
我们有一个官方网站Typora主题库,供设计师/开发人员与他人分享他们的自定义主题。您可以从那里下载主题。

===========自定义主题安装===========
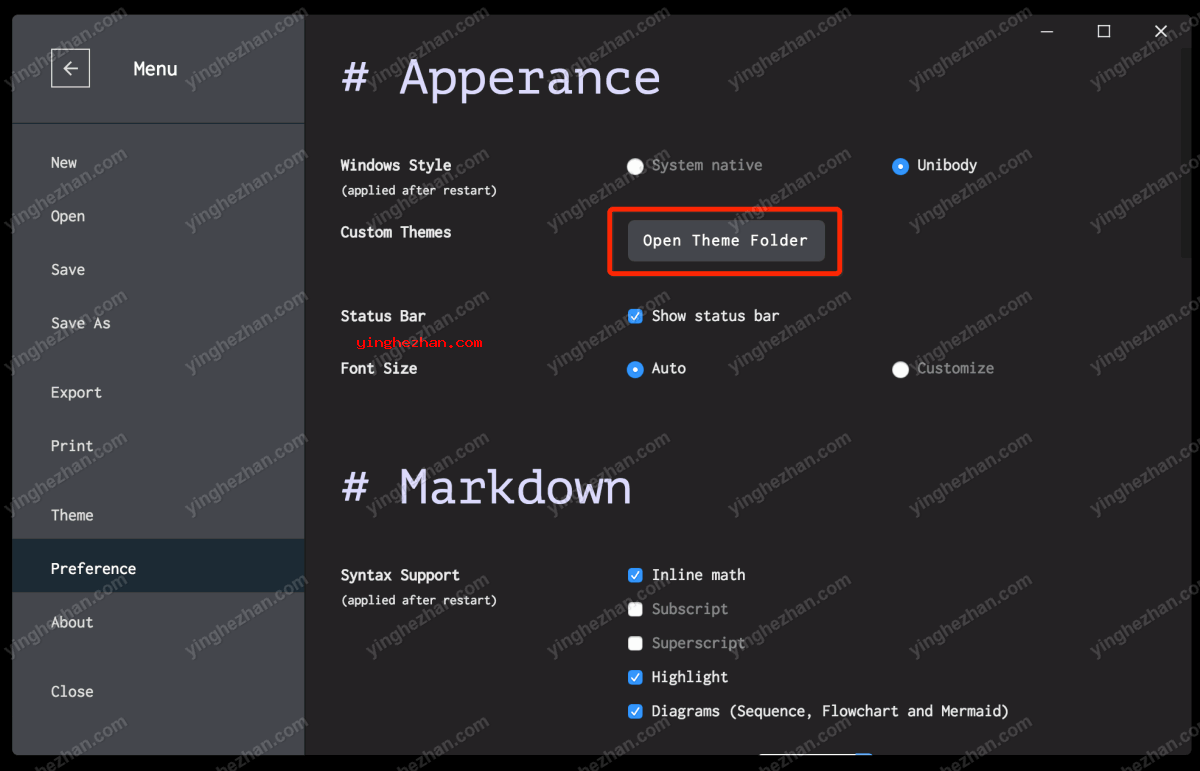
打开主题文件夹。(see说明如下)
将.css文件与相关资源(如字体或图像)复制或移动到新打开的目录中。
重新启动Typora,随后从Themes菜单中选择它。
===========Windows/Linux===========
从菜单栏中的File → Preference打开首选项面板,随后点击打开主题文件夹:

===========修改当前样式===========
有时您可能只想更改所有主题的字体系列,或更改特定主题标题的字体颜色。在这种情况下,您不需要复制/修改整个现有的css文件,就是添加自定义CSS就足够了。











 电脑划词翻译软件
电脑划词翻译软件 Doro PDF Writer
Doro PDF Writer 文件自动备份软件
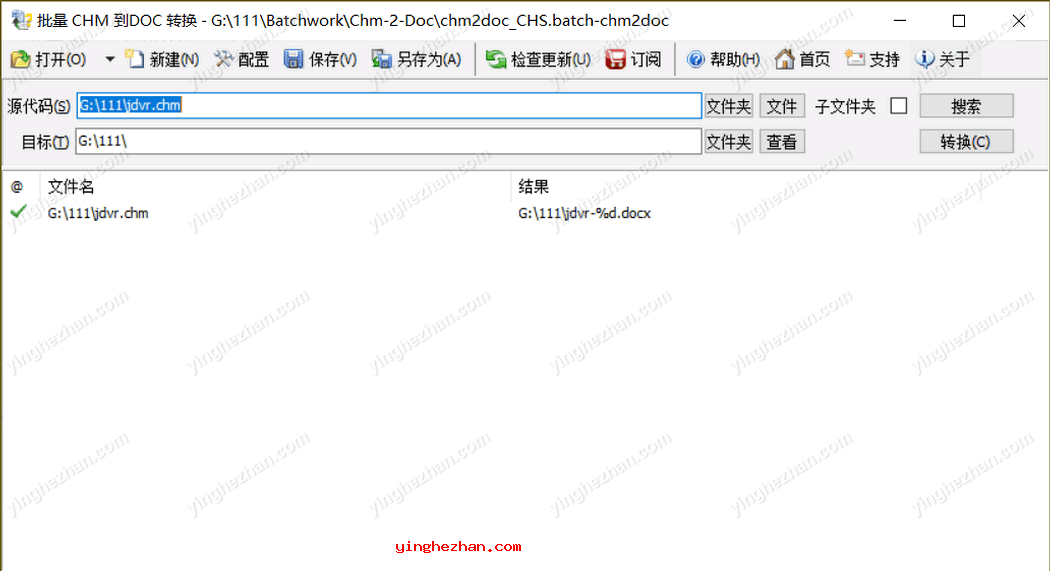
文件自动备份软件 pdg转pdf软件
pdg转pdf软件 Universal Viewer
Universal Viewer Advanced Renamer
Advanced Renamer 强制复制文字工具
强制复制文字工具 PilotEdit文件编辑器
PilotEdit文件编辑器